Cloudflare Worker 是 Cloudflare 提供的基于 Serverless 的云端服务,最新的 Workers Sites 允许使用者将博客程序如 Hexo、Wordpress 等部署到 Cloudflare 云端运行,算是新开发出来的奇技淫巧吧。本教程以 Hexo 部署为例,默认具有 Node 环境。
安装 Cloudflare 提供的部署程序 Wrangler
安装 Wrangler
- Wrangler 的项目地址:github.com/cloudflare/wrangler
- 按照官方教程,使用 npm 安装 Wrangler ,在控制台输入
$ npm i @cloudflare/wrangler -g #全局安装 $ # npm i @cloudflare/wrangler #如果默认环境无法进行全局安装,可以使用此局部安装命令,
在工程目录需使用npx调用
- cargo 方式安装 Wrangler(未使用)
-
$ cargo install wrangler
获取 Cloudflare api 密钥
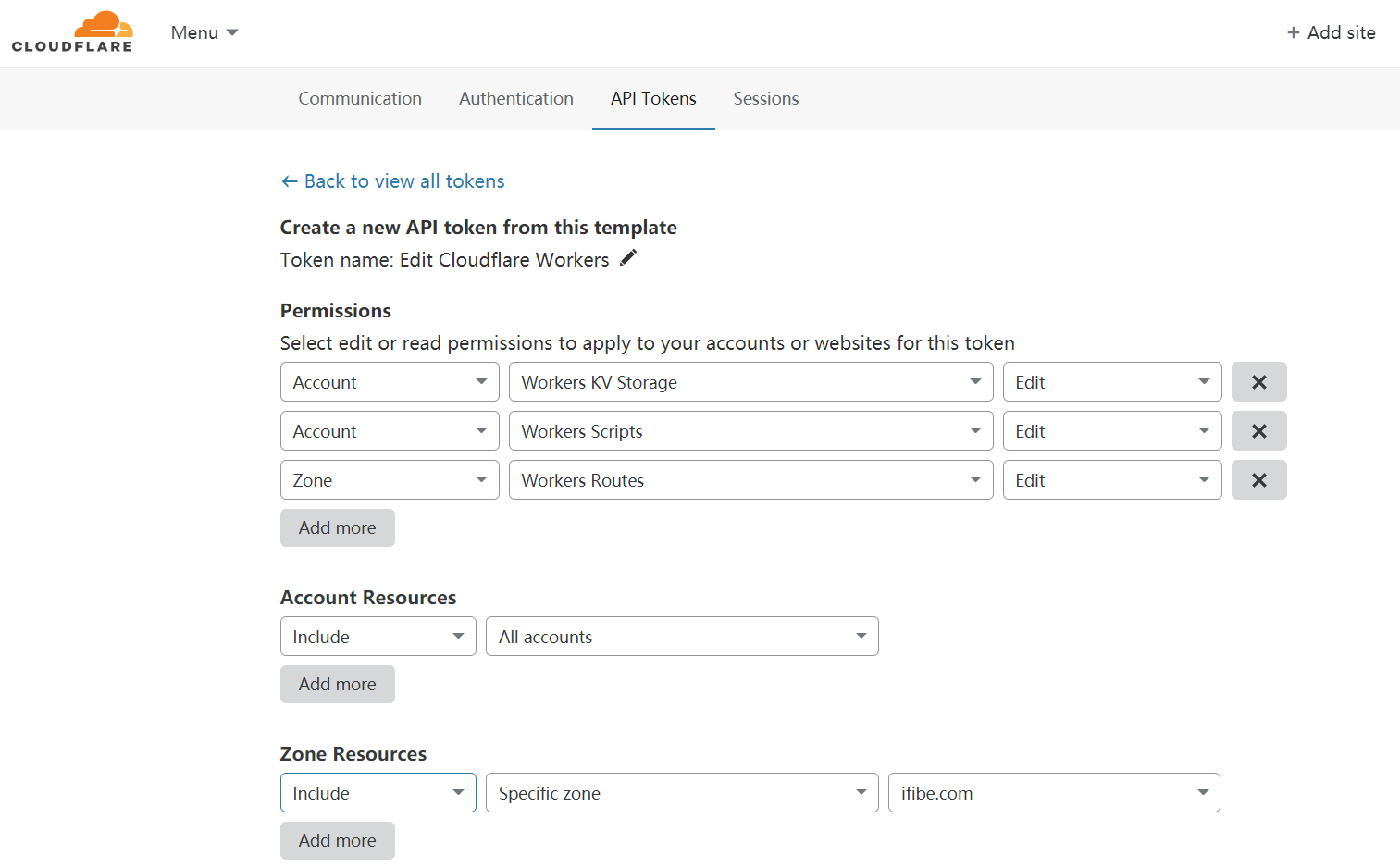
在 Cloudflare 的 api 控制台 中创建一个新的 api-token,点击新建 api-token,选择使用模板(Start with a template)。
使用 Edit Cloudflare Workers 模板创建新的 api,配置相应的权限即可获得一个新的 api-tokens,保存备用。
配置 Wrangler 全局密钥
- 控制台执行
-
$ wrangler config
输入刚才保存的 api-tokens 运行验证即可完成全部配置。
初始化 Wrangler
- 在工程目录终端中执行
-
$ wrangler init --site my-static-site #my-static-site替换为要创建的Works名称 # $ npx wrangler init --site my-static-site #局部安装使用此命令,用法如上
执行此条命令会在工程目录中生成 wrangler.toml 和 aworkers-site, 其中 wrangler.toml 是工程中 Wrangler 的配置文件。
配置 Wrangler
简单设置 Wrangler.toml
- 默认生成的 wrangler.toml 如下,可依据设置
-
name = "site" #此处为之前初始化填写的Workes名称 type = "webpack" account_id = "" #这里填写自己的Workers ID,在Workers面板中查找 workers_dev = true route = "" #这里是个性化域名区域 zone_id = "" [site] bucket = "public" #这里填写Hexo程序默认的生成目录文件 entry-point = "workers-site"
配置个性化域名
这一步可以不填写,使用默认的 Workers 域名
- 根据以下提示写入 wrangler.toml
-
zone_id = "42ef.." route = "example.com/*"
设置自定义域名时,可以在 wrangler 配置完成后,在域名管理中的 Workers 设置中添加对应的 Workers 路由,再将 SSL 安全级别调整为 Flexible,否则会遇到 SSL 526 错误。
上传全站到 Cloudflare Workers
使用 Hexo 生成一次静态文件
首先使用 Hexo 在工程目录生成一次静态文件,以产生 public 文件,如不生产则会下下一步上传中报错。
上传 Public 到 Cloudflare
控制台中运行
-
$ wrangler publish
提示以下即完成所有的运行操作。
Using namespace for Workers Site "__site-workers_sites_assets" Uploading site files Success Installing wranglerjs... Installing wasm-pack... Built successfully, built project size is 11 KiB. Successfully published your script to https://*.workers.dev #这里就是生成的预览地址
部署在 Workers 的 Hexo 演示程序:https://test.pv.workers.dev/ ,演示程序所生成的静态文件存储在对应的 Workers KV 中。
注意事项
注意,免费版本的 Workers Plan 有每天 100,000 次的访问限制(100,000 requests per day ),免费额度适合小站部署(流量大容易翻车),大站还是使用独立服务器或者收费版本部署稳一些。



![图片[1]-Cloudflare Worker 上免费搭建个人博客Hexo教程-瑞驰杂刊](https://cdn.bifiv.com/wp-content/uploads/2021/05/43b7a-152820b6b09ffe_1_post.png?imageMogr2/format/webp/interlace/1/quality/100|watermark/1/image/aHR0cDovL3dhdGVybWFyay1jZC0xMjUyMTA2MjExLnBpY2NkLm15cWNsb3VkLmNvbS9ydmljaC0xMjUyNDQ0NTMzLzE1ODk5MDM0NjIucG5n/gravity/southeast/dx/10/dy/10)

























- 最新
- 最热
只看作者